资源简介
开始学习java-WEB了,做了个基础练习,
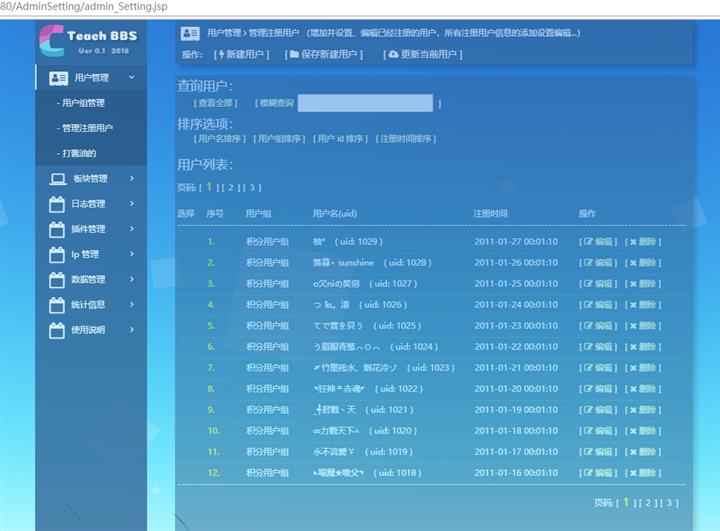
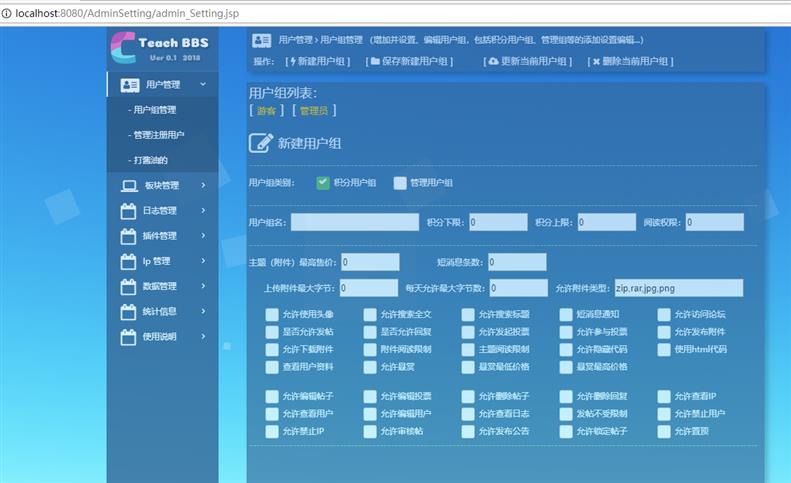
java调用MySQL库,使用Servlet、ajax实现数据库的读写。
演示在菜单第一类的前2项,其他没有。
使用时注意将Gson.jar、mysql-connector-java-8.0.11.jar
复制到Tomcat的Lib里面,是序列化和连接数据库用的。
因为刚学,前端写不好,只作为数据库操作的基础参考,如有错误自行修正。
数据库连接设置在:DBUtil.java文件;
数据库为sql格式文件,在MySQL编辑器,比如navicat,里运行安装;
未使用框架,页码分页等均自写,Function.java
java调用MySQL库,使用Servlet、ajax实现数据库的读写。
演示在菜单第一类的前2项,其他没有。
使用时注意将Gson.jar、mysql-connector-java-8.0.11.jar
复制到Tomcat的Lib里面,是序列化和连接数据库用的。
因为刚学,前端写不好,只作为数据库操作的基础参考,如有错误自行修正。
数据库连接设置在:DBUtil.java文件;
数据库为sql格式文件,在MySQL编辑器,比如navicat,里运行安装;
未使用框架,页码分页等均自写,Function.java
Java编辑器为IntelliJ IDEA 2018.1.5 x64,自行下载百度激活。
//页码显示,添加删除记录动态原位置顺序更新 public static String[] Paging (int fPage_Ing,String tableName,int fPage_Pading,String terms,String search) { int fPage_Count; //总页数 String pageStr = ""; fPage_Count = GetPageCount(fPage_Pading,tableName,terms,search); if (fPage_Ing>fPage_Count) fPage_Ing=fPage_Count; int p_begin = 0, p_end = 10; boolean view_first, view_last; if (fPage_Count <= 10) { p_begin = 0; p_end = fPage_Count; view_first = false; view_last = false; } else { p_begin = (fPage_Ing - 1) - 5; if (p_begin <= 0) { p_begin = 0; p_end = 10; view_first = false; view_last = true; } else { p_end = p_begin 10; if (p_end >= fPage_Count) { p_begin = fPage_Count - 10; p_end = fPage_Count; view_first = true; view_last = false; } else { p_end = p_begin 10; view_first = true; view_last = true; } } } for (int i = p_begin; i < p_end; i ) { if ((i 1)==fPage_Ing) { pageStr = "[<button style=\"outline: none;color:#ffff00;font-size: 1.2rem;border:0px;background:transparent;cursor: pointer\">" (i 1) "</button>] "; } else { pageStr = "[<button onclick=\"ajaxGetPaging(" (i 1) ")\" style=\"outline: none;color:#fff;font-size: 0.85rem;border:0px;background:transparent;cursor: pointer\">" (i 1) "</button>] "; } } if (view_first) { pageStr = "[<button onclick=\"ajaxGetPaging(1)\" style=\"outline: none;color:#fff;font-size: 0.85rem;border:0px;background:transparent;cursor: pointer\">" "1</button>] " " ... " pageStr; } if (view_last) { pageStr =" ... [<button onclick=\"ajaxGetPaging(" fPage_Count ")\" style=\"outline: none;color:#fff;font-size: 0.85rem;border:0px;background:transparent;cursor: pointer\">" fPage_Count "</button>] "; } pageStr = " "; String[] strArr = new String[2]; strArr[0] = pageStr; strArr[1] = fPage_Ing ""; return strArr; }
<script type="text/javascript"> $(document).ready(function(){ ajaxGetPaging(1); }); function ajaxGetPaging(page_ing) { $.ajax({ type: "POST", url: "/User?action=paging&page=" page_ing, data:{ Sort:$("#Hd_Sort").val(), Search:$("#tcSearch").val() }, dataType: "text", success: function(data){ //alert(data); $("#paging_top").html("页码: " data); $("#paging_bottom").html("页码: " data); ajaxGetUserInfo(page_ing); }, error: function(){ alert("Request data error!"); } }); } function ajaxGetUserInfo(page_ing) { clearHtml(); $.ajax({ type: "POST", url: "/User?action=getuser&page=" page_ing, data:{ Sort:$("#Hd_Sort").val(), Search:$("#tcSearch").val() }, dataType: "json", success: function(data){ packJson = data; for(var i = 0; i < packJson.length; i ){ $("#user_" (i 1) "2").html(((page_ing-1)*12 (i 1)) "."); $("#user_" (i 1) "3").html(packJson[i].USER_Group); $("#user_" (i 1) "4").html(packJson[i].USER_Name); $("#user_" (i 1) "5").html(packJson[i].USER_RegTime); $("#user_" (i 1) "6").html( "[ <a onclick=\"editInfo(" packJson[i].uid ");\" " "style=\"height: 10px; outline: none;color:#ffffcc;border:0px;background:transparent;cursor: pointer\"><i class='fa fa-pencil-square-o' ></i> 编辑</a> ] " "[ <a onclick=\"deleteInfo(\'" packJson[i].USER_Nic "\',\'" packJson[i].uid "\',\'" page_ing "\');\" " "style=\"outline: none;color:#ffffcc;border:0px;background:transparent;cursor: pointer\"><i class='fa fa-remove'></i> 删除</a> ]" ); } }, error: function(){ alert("Request data error!"); } }); } function deleteInfo(uname,uid,page_ing) { zeroModal.confirm("<span style=\"color:#ff6666\">删除</span> " uname, function() { $.ajax({ type: "POST", url: "/User?action=delete&page=" page_ing "&id=" uid, dataType: "text", success: function(data){ ajaxGetPaging(data); }, error: function(){ alert("Request data error!"); } }); }) } function clearHtml() { for (var i=0;i<12;i ) { for (var t=0;t<6;t ) { $("#user_" (i 1) (t 1)).html(" "); } } } function ajaxSort(sort) { $("#Hd_Sort").val(sort); ajaxGetPaging(1); } function ajaxSearch() { ajaxGetPaging(1); } </script>
代码片段和文件信息
属性 大小 日期 时间 名称
----------- --------- ---------- ----- ----
文件 3479 2018-06-16 22:49 数据库sql文件.rar
文件 43835665 2018-06-16 22:50 java_代码.rar
文件 241622 2018-06-06 09:55 gson-2.8.5.jar
文件 2036609 2018-03-25 07:00 mysql-connector-java-8.0.11.jar
----------- --------- ---------- ----- ----
46117375 4
----------- --------- ---------- ----- ----
文件 3479 2018-06-16 22:49 数据库sql文件.rar
文件 43835665 2018-06-16 22:50 java_代码.rar
文件 241622 2018-06-06 09:55 gson-2.8.5.jar
文件 2036609 2018-03-25 07:00 mysql-connector-java-8.0.11.jar
----------- --------- ---------- ----- ----
46117375 4
- 上一篇:nodejs 视频聊天 (SkyRTC)
- 下一篇:js 获取当前用户的地理位置
相关资源
-
深入浅出ja
vasc ript中文版PDF高清版 -
ja
vasc ript高级程序设计第3版高清完 -
ja
vasc ript从入门到精通第2版书籍和 -
ja
vasc ript学习指南 第3版 -
ja
vasc ript权威指南(第6版)中文版 -
ja
vasc ript大全 -
ja
vasc ript入门经典(第五版)自制 -
ja
vasc ript实现购物网站 - 北大青鸟ACCP7.0使用jQuery快速高效制作
-
《ja
vasc ript入门经典第6版》┊ P -
ja
vasc ript+DOM编程艺术 - arcgis-js-api-v4.14 本地部署资源包
-
了不起的Node.js将ja
vasc ript进行到底 -
ja
vasc ript入门经典pdf -
ja
vasc ript从入门到精通(第2版) -
ja
vasc ript面向对象编程指南.pdf -
ja
vasc ript权威指南第4版+超清晰j -
支持ja
vasc ript的串口调试工具免费 -
ja
vasc ript王者归来 -
Head First ja
vasc ript程序设计 袁国忠 -
ja
vasc ript入门经典(第五版)自制 -
最新 最全 绿色 [ja
vasc ript.DOM编程 -
ja
vasc ript高级程序设计+ja vasc - Extjs-6.6.0去水印版
-
Head First ja
vasc ript Programming 无水印 -
编程实践:ja
vasc ript进阶100例 -
ja
vasc ript入门经典(第五版)自制 -
ja
vasc ript入门经典(第五版)自制 -
ja
vasc ript_DOM编程艺术第二版(中文 -
ja
vasc ript高级程序设计英文版第三




 川公网安备 51152502000135号
川公网安备 51152502000135号
评论
共有 条评论