-
大小: 0.24M文件类型: .rar金币: 1下载: 0 次发布日期: 2021-01-30
- 语言: JavaScript
- 标签:
资源简介
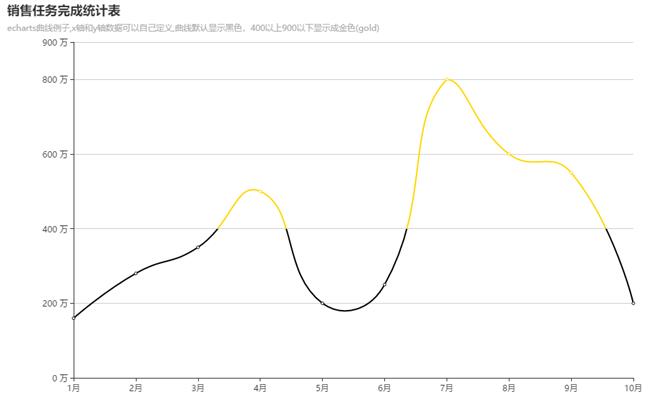
echarts折线图曲线图分段用不同颜色显示,Y轴超过某一数值变色,echarts曲线改变颜色例子,x轴和y轴数据可以自己定义,曲线默认显示黑色(black),400以上900以下显示成金色(gold)。
核心代码visualMap: {
show: false,
dimension: 1,
pieces: [], //pieces的值由动态数据决定
outOfRange: {
color: 'black'
}
//上面是按官方文档固定格式,主要是配置样式布局,实际的x轴和y轴数据可以通过ajax在后台取得
//x轴数据
var datax = ['1月', '2月', '3月', '4月', '5月','6月', '7月', '8月', '9月','10月']; //模拟动态数据
option.xAxis.data = datax;
//y轴数据
var datay = [160, 280, 350, 500, 200, 250, 800, 600, 550, 200];
option.series[0].data = datay;
//400以上,900以下显示成金色(gold)
option.visualMap.pieces[0] = {gte: 400, lte: 900, color: 'gold'};
代码片段和文件信息
属性 大小 日期 时间 名称
----------- --------- ---------- ----- ----
文件 717611 2018-05-04 11:03 echarts曲线颜色折线分段颜色\echarts.min.js
文件 64000 2018-05-04 11:02 echarts曲线颜色折线分段颜色\echarts折线图分段用不同颜色显示,超过某一数值变色.doc
文件 2243 2018-05-04 11:01 echarts曲线颜色折线分段颜色\linedemo.html
目录 0 2018-05-04 11:03 echarts曲线颜色折线分段颜色
----------- --------- ---------- ----- ----
783854 4
----------- --------- ---------- ----- ----
文件 717611 2018-05-04 11:03 echarts曲线颜色折线分段颜色\echarts.min.js
文件 64000 2018-05-04 11:02 echarts曲线颜色折线分段颜色\echarts折线图分段用不同颜色显示,超过某一数值变色.doc
文件 2243 2018-05-04 11:01 echarts曲线颜色折线分段颜色\linedemo.html
目录 0 2018-05-04 11:03 echarts曲线颜色折线分段颜色
----------- --------- ---------- ----- ----
783854 4
- 上一篇:Lodop web打印大全
- 下一篇:360度全景照片three.min.js
相关资源
- 郑州echarts地图,包括航空港,经开,
- echarts郑州最新地图包括航空港区,高
- EchartsJSON数据
- Echarts关于中国地图的china.js文件下载
-
ArcGIS API for ja
vasc ript ECharts 图表统 - Echarts词云源文件
- echarts城市名和对应的经纬度
- echarts海南地图hainan.js
- echarts用的世界地图js
- china.js 省份名字居中显示
- 三维饼图插件——cubicPieChart-1.0.min.
- echarts与springmvc使用案例
- echarts地图china.js省份名称居中版本
- Echarts通过json从数据库获取实时数据实
- echarits完整版包含所有图表组件
- echarts中词云图js
- 适用于Echarts-map中的中国所有城市坐标
- ArcGIS+Echarts热力图扩展文件
- echarts安徽地图 anhui.json
- echarts地图省份名称居中china.js
- echarts地图最新东莞区域地图坐标jso
- Echarts 深圳地图 最新10区 json 格式数据
- echarts地图-map.js
- echarts地图全国各地城市坐标经纬度
- echart美国地图
- 为了修改文字在地图上位置而修改中
- echarts各省份地图合并成一个JS文件
- echarts陕西省地图,包含西咸新区
- 全国所有城市坐标Json格式
- 用于echarts地图的中国地县级市经纬度


 川公网安备 51152502000135号
川公网安备 51152502000135号
评论
共有 条评论