资源简介
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>演示:jQuery弹出窗口切换登录与注册表单</title>
<meta name="keywords" content="jquery,注册" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<div id="main">
<div class="demo">
<nav class="main_nav">
<ul>
<li><a class="cd-signin" href="#0">登录</a></li>
<li><a class="cd-signup" href="#1">注册</a></li>
</ul>
</nav>
</div>
<div class="cd-user-modal">
<div class="cd-user-modal-container">
<ul class="cd-switcher">
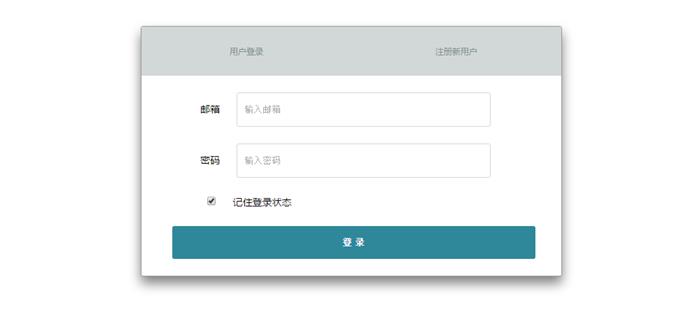
<li><a href="#0">用户登录</a></li>
<li><a href="#1">注册新用户</a></li>
</ul>
<div id="cd-login"> <!-- 登录表单 -->
<form class="cd-form">
<p class="fieldset">
<label>邮箱</label>
<input class="full-width has-padding has-border" id="signin-email" type="text" placeholder="输入邮箱">
</p>
<p class="fieldset">
<label>密码</label>
<input class="full-width has-padding has-border" id="signin-password" type="text" placeholder="输入密码">
</p>
<p class="fieldset">
<input type="checkbox" id="remember-me" checked>
<label for="remember-me" class="remeber">记住登录状态</label>
</p>
<p class="fieldset">
<input class="full-width2" type="submit" value="登 录">
</p>
</form>
</div>
<div id="cd-signup"> <!-- 注册表单 -->
<form class="cd-form">
<p class="fieldset">
<label>邮箱</label>
<input class="full-width has-padding has-border" id="signup-email" type="email" placeholder="输入mail">
</p>
<p class="fieldset">
<label>密码</label>
<input class="full-width has-padding has-border" id="signup-password" type="text" placeholder="输入密码">
</p>
<p class="fieldset">
<label>姓名</label>
<input class="full-width has-padding has-border" id="signup-username" type="text" placeholder="输入姓名">
</p>
<p class="fieldset">
<label>手机</label>
<input class="full-width has-padding has-border" id="signup-username" type="text" placeholder="输入手机号码">
</p>
<p class="fieldset">
<label>性别</label>
<input type="radio" name="signup-sex" value="">男
<input type="radio" name="signup-sex" value="">女
</p>
<p class="fieldset">
<input class="full-width2" type="submit" value="注册新用户">
</p>
</form>
</div>
<a href="#0" class="cd-close-form">关闭</a>
</div>
</div>
</div>
</body>
</html>
代码片段和文件信息
----------- --------- ---------- ----- ----
目录 0 2015-05-17 17:16 js\
文件 2487 2015-05-17 17:08 js\main.js
文件 3915 2015-05-17 15:12 index.html
目录 0 2015-05-17 15:08 css\
文件 5741 2015-05-17 17:16 css\st
目录 0 2015-05-17 15:08 img\
文件 706 2014-05-20 17:26 img\cd-icon-close.svg
文件 838 2014-05-20 17:26 img\cd-icon-email.svg
文件 746 2014-05-20 17:26 img\cd-icon-menu.svg
文件 853 2014-05-20 17:26 img\cd-icon-password.svg
文件 948 2014-05-20 17:26 img\cd-icon-username.svg
文件 753 2014-05-20 17:26 img\cd-logo.svg
- 上一篇:Struts2
- 下一篇:HTML5+jQuery制作温馨浪漫爱心表白动画特效


评论
共有 条评论