资源简介
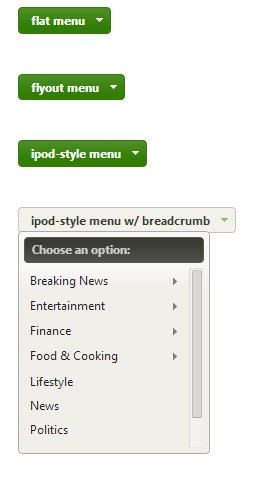
jquery 下拉选择菜单
截图:
核心代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Filament Group Lab</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="fg.menu.js"></script>
<link type="text/css" href="fg.menu.css" media="screen" rel="stylesheet" />
<link type="text/css" href="theme/ui.all.css" media="screen" rel="stylesheet" />
<!-- styles for this example page only -->
<style type="text/css">
body { font-size:62.5%; margin:0; padding:0; }
#menuLog { font-size:1.4em; margin:20px; }
.hidden { position:absolute; top:0; left:-9999px; width:1px; height:1px; overflow:hidden; }
.fg-button { clear:left; margin:0 4px 40px 20px; padding: .4em 1em; text-decoration:none !important; cursor:pointer; position: relative; text-align: center; zoom: 1; }
.fg-button .ui-icon { position: absolute; top: 50%; margin-top: -8px; left: 50%; margin-left: -8px; }
a.fg-button { float:left; }
button.fg-button { width:auto; overflow:visible; } /* removes extra button width in IE */
.fg-button-icon-left { padding-left: 2.1em; }
.fg-button-icon-right { padding-right: 2.1em; }
.fg-button-icon-left .ui-icon { right: auto; left: .2em; margin-left: 0; }
.fg-button-icon-right .ui-icon { left: auto; right: .2em; margin-left: 0; }
.fg-button-icon-solo { display:block; width:8px; text-indent: -9999px; } /* solo icon buttons must have block properties for the text-indent to work */
.fg-button.ui-state-loading .ui-icon { background: url(spinner_bar.gif) no-repeat 0 0; }
</style>
<!-- style exceptions for IE 6 -->
<!--[if IE 6]>
<style type="text/css">
.fg-menu-ipod .fg-menu li { width: 95%; }
.fg-menu-ipod .ui-widget-content { border:0; }
</style>
<![endif]-->
<script type="text/javascript">
$(function(){
// BUTTONS
$('.fg-button').hover(
function(){ $(this).removeClass('ui-state-default').addClass('ui-state-focus'); },
function(){ $(this).removeClass('ui-state-focus').addClass('ui-state-default'); }
);
// MENUS
$('#flat').menu({
content: $('#flat').next().html(), // grab content from this page
showSpeed: 400
});
$('#hierarchy').menu({
content: $('#hierarchy').next().html(),
crumbDefaultText: ' '
});
$('#hierarchybreadcrumb').menu({
content: $('#hierarchybreadcrumb').next().html(),
backLink: false
});
// or from an external source
$.get('menuContent.html', function(data){ // grab content from another page
$('#flyout').menu({ content: data, flyOut: true });
});
});
</script>
<!-- theme switcher button -->
<script type="text/javascript" src="http://ui.jquery.com/applications/themeroller/themeswitchertool/"></script>
<script type="text/javascript"> $(function(){ $('<div style="position: absolute; top: 20px; right: 300px;" />').appendTo('body').themeswitcher(); }); </script>
</head>
<body>
<p id="menuLog">
You chose: <span id="menuSelection"></span></p>
<a tabindex="0" href="#search-engines" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="flat"><span class="ui-icon ui-icon-triangle-1-s"></span>flat menu</a>
<div id="search-engines" class="hidden">
<ul>
<li><a href="#">Google</a></li>
<li><a href="#">Yahoo</a></li>
<li><a href="#">MSN</a></li>
<li><a href="#">Ask</a></li>
<li><a href="#">AOL</a></li>
</ul>
</div>
<a tabindex="0" href="menuContent.html" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="flyout"><span class="ui-icon ui-icon-triangle-1-s"></span>flyout menu</a>
<a tabindex="0" href="#news-items" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="hierarchy"><span class="ui-icon ui-icon-triangle-1-s"></span>ipod-style menu</a>
<div id="news-items" class="hidden">
<ul>
<li><a href="#">Breaking News</a>
<ul>
<li><a href="#">Entertainment</a></li>
<li><a href="http://www.w3schools.com/tags/html5.asp">Politics</a></li>
<li><a href="#">A&E</a></li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">A really long label would wrap nicely as you can see</a></li>
<li><a href="#">Swimming</a>
<ul>
<li><a href="#">High School</a></li>
<li><a href="#">College</a></li>
<li><a href="#">Professional</a>
<ul>
<li><a href="#">Mens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
<li><a href="#">Womens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan <storng>牛</storng><u>图</u><i>库</i> Site</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Adult Recreational</a></li>
<li><a href="#">Youth Recreational</a></li>
<li><a href="#">Senior Recreational</a></li>
</ul>
</li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Ice Skating</a></li>
<li><a href="#">Javascript <storng>牛</storng><u>图</u><i>库</i> Programming</a></li>
<li><a href="#">Running</a></li>
<li><a href="#">Walking</a></li>
</ul>
</li>
<li><a href="#">Local</a></li>
<li><a href="#">Health</a></li>
</ul>
</li>
<li><a href="#">Entertainment</a>
<ul>
<li><a href="#">Celebrity news</a></li>
<li><a href="#">Gossip</a></li>
<li><a href="#">Movies</a></li>
<li><a href="#">Music</a>
<ul>
<li><a href="#">Alternative</a></li>
<li><a href="#">Country</a></li>
<li><a href="#">Dance</a></li>
<li><a href="#">Electronica</a></li>
<li><a href="#">Metal</a></li>
<li><a href="#">Pop</a></li>
<li><a href="#">Rock</a>
<ul>
<li><a href="#">Bands</a>
<ul>
<li><a href="#">Dokken</a></li>
</ul>
</li>
<li><a href="#">Fan Clubs</a></li>
<li><a href="#">Songs</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Slide shows</a></li>
<li><a href="#">Red carpet</a></li>
</ul>
</li>
<li><a href="#">Finance</a>
<ul>
<li><a href="#">Personal</a>
<ul>
<li><a href="#">Loans</a></li>
<li><a href="#">Savings</a></li>
<li><a href="#">Mortgage</a></li>
<li><a href="#">Debt</a></li>
</ul>
</li>
<li><a href="#">Business</a></li>
</ul>
</li>
<li><a href="#">Food & Cooking</a>
<ul>
<li><a href="#">Breakfast</a></li>
<li><a href="#">Lunch</a></li>
<li><a href="#">Dinner</a></li>
<li><a href="#">Dessert</a>
<ul>
<li><a href="#">Dump Cake</a></li>
<li><a href="#">Doritos</a></li>
<li><a href="#">Both please.</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">Swimming</a>
<ul>
<li><a href="#">High School</a></li>
<li><a href="#">College</a></li>
<li><a href="#">Professional</a>
<ul>
<li><a href="#">Mens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
<li><a href="#">Womens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Adult Recreational</a></li>
<li><a href="#">Youth Recreational</a></li>
<li><a href="#">Senior Recreational</a></li>
</ul>
</li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Ice Skating</a></li>
<li><a href="#">Javascript Programming</a></li>
<li><a href="#">Running</a></li>
<li><a href="#">Walking</a></li>
</ul>
</li>
</ul>
</div>
<a tabindex="0" href="#news-items-2" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="hierarchybreadcrumb"><span class="ui-icon ui-icon-triangle-1-s"></span>ipod-style menu w/ breadcrumb</a>
<div id="news-items-2" class="hidden">
<ul>
<li><a href="#">Breaking News</a>
<ul>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">A&E</a></li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">A really long label would wrap nicely as you can see</a></li>
<li><a href="#">Swimming</a>
<ul>
<li><a href="#">High School</a></li>
<li><a href="#">College</a></li>
<li><a href="#">Professional</a>
<ul>
<li><a href="#">Mens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
<li><a href="#">Womens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Adult Recreational</a></li>
<li><a href="#">Youth Recreational</a></li>
<li><a href="#">Senior Recreational</a></li>
</ul>
</li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Ice Skating</a></li>
<li><a href="#">Javascript Programming</a></li>
<li><a href="#">Running</a></li>
<li><a href="#">Walking</a></li>
</ul>
</li>
<li><a href="#">Local</a></li>
<li><a href="#">Health</a></li>
</ul>
</li>
<li><a href="#">Entertainment</a>
<ul>
<li><a href="#">Celebrity news</a></li>
<li><a href="#">Gossip</a></li>
<li><a href="#">Movies</a></li>
<li><a href="#">Music</a>
<ul>
<li><a href="#">Alternative</a></li>
<li><a href="#">Country</a></li>
<li><a href="#">Dance</a></li>
<li><a href="#">Electronica</a></li>
<li><a href="#">Metal</a></li>
<li><a href="#">Pop</a></li>
<li><a href="#">Rock</a>
<ul>
<li><a href="#">Bands</a>
<ul>
<li><a href="#">Dokken</a></li>
</ul>
</li>
<li><a href="#">Fan Clubs</a></li>
<li><a href="#">Songs</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Slide shows</a></li>
<li><a href="#">Red carpet</a></li>
</ul>
</li>
<li><a href="#">Finance</a>
<ul>
<li><a href="#">Personal</a>
<ul>
<li><a href="#">Loans</a></li>
<li><a href="#">Savings</a></li>
<li><a href="#">Mortgage</a></li>
<li><a href="#">Debt</a></li>
</ul>
</li>
<li><a href="#">Business</a></li>
</ul>
</li>
<li><a href="#">Food & Cooking</a>
<ul>
<li><a href="#">Breakfast</a></li>
<li><a href="#">Lunch</a></li>
<li><a href="#">Dinner</a></li>
<li><a href="#">Dessert</a>
<ul>
<li><a href="#">Dump Cake</a></li>
<li><a href="#">Doritos</a></li>
<li><a href="#">Both please.</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">Swimming</a>
<ul>
<li><a href="#">High School</a></li>
<li><a href="#">College</a></li>
<li><a href="#">Professional</a>
<ul>
<li><a href="#">Mens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
<li><a href="#">Womens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Adult Recreational</a></li>
<li><a href="#">Youth Recreational</a></li>
<li><a href="#">Senior Recreational</a></li>
</ul>
</li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Ice Skating</a></li>
<li><a href="#">Javascript Programming</a></li>
<li><a href="#">Running</a></li>
<li><a href="#">Walking</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
代码片段和文件信息
属性 大小 日期 时间 名称
----------- --------- ---------- ----- ----
目录 0 2012-05-10 21:46 jQuerySelectMenu\
文件 4220 2009-04-08 11:16 jQuerySelectMenu\fg.menu.css
文件 23731 2010-05-24 10:00 jQuerySelectMenu\fg.menu.js
文件 13570 2012-05-10 21:27 jQuerySelectMenu\index.html
文件 57254 2009-02-20 16:03 jQuerySelectMenu\jquery-1.3.2.min.js
文件 4536 2008-05-02 17:00 jQuerySelectMenu\menuContent.html
文件 358 2009-02-24 10:50 jQuerySelectMenu\spinner_bar.gif
目录 0 2010-07-13 15:51 jQuerySelectMenu\theme\
文件 6148 2009-02-19 17:36 jQuerySelectMenu\theme\.DS_Store
目录 0 2010-07-13 15:51 jQuerySelectMenu\theme\images\
文件 157 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_diagonals-small_100_f0efea_40x40.png
文件 180 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_flat_35_f0f0f0_40x100.png
文件 127 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_glass_55_fcf0ba_1x400.png
文件 49306 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_glow-ball_25_2e2e28_600x600.png
文件 114 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_highlight-soft_100_f0efea_1x100.png
文件 121 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_highlight-soft_25_327E04_1x100.png
文件 123 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_highlight-soft_25_5A9D1A_1x100.png
文件 130 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_highlight-soft_95_ffedad_1x100.png
文件 161 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_inset-soft_22_3b3b35_1x100.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_808080_256x240.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_8DC262_256x240.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_cd0a0a_256x240.png
文件 5399 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_e7e6e4_256x240.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_eeeeee_256x240.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_ffffff_256x240.png
文件 711 2009-02-19 12:34 jQuerySelectMenu\theme\ui.accordion.css
文件 47 2009-02-19 12:34 jQuerySelectMenu\theme\ui.all.css
文件 252 2009-02-19 12:34 jQuerySelectMenu\theme\ui.base.css
文件 1352 2009-02-19 12:34 jQuerySelectMenu\theme\ui.core.css
文件 3936 2009-02-19 12:34 jQuerySelectMenu\theme\ui.datepicker.css
文件 1154 2009-02-19 12:34 jQuerySelectMenu\theme\ui.dialog.css
............此处省略6个文件信息
----------- --------- ---------- ----- ----
目录 0 2012-05-10 21:46 jQuerySelectMenu\
文件 4220 2009-04-08 11:16 jQuerySelectMenu\fg.menu.css
文件 23731 2010-05-24 10:00 jQuerySelectMenu\fg.menu.js
文件 13570 2012-05-10 21:27 jQuerySelectMenu\index.html
文件 57254 2009-02-20 16:03 jQuerySelectMenu\jquery-1.3.2.min.js
文件 4536 2008-05-02 17:00 jQuerySelectMenu\menuContent.html
文件 358 2009-02-24 10:50 jQuerySelectMenu\spinner_bar.gif
目录 0 2010-07-13 15:51 jQuerySelectMenu\theme\
文件 6148 2009-02-19 17:36 jQuerySelectMenu\theme\.DS_Store
目录 0 2010-07-13 15:51 jQuerySelectMenu\theme\images\
文件 157 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_diagonals-small_100_f0efea_40x40.png
文件 180 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_flat_35_f0f0f0_40x100.png
文件 127 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_glass_55_fcf0ba_1x400.png
文件 49306 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_glow-ball_25_2e2e28_600x600.png
文件 114 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_highlight-soft_100_f0efea_1x100.png
文件 121 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_highlight-soft_25_327E04_1x100.png
文件 123 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_highlight-soft_25_5A9D1A_1x100.png
文件 130 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_highlight-soft_95_ffedad_1x100.png
文件 161 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-bg_inset-soft_22_3b3b35_1x100.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_808080_256x240.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_8DC262_256x240.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_cd0a0a_256x240.png
文件 5399 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_e7e6e4_256x240.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_eeeeee_256x240.png
文件 4379 2009-02-19 12:34 jQuerySelectMenu\theme\images\ui-icons_ffffff_256x240.png
文件 711 2009-02-19 12:34 jQuerySelectMenu\theme\ui.accordion.css
文件 47 2009-02-19 12:34 jQuerySelectMenu\theme\ui.all.css
文件 252 2009-02-19 12:34 jQuerySelectMenu\theme\ui.ba
文件 1352 2009-02-19 12:34 jQuerySelectMenu\theme\ui.core.css
文件 3936 2009-02-19 12:34 jQuerySelectMenu\theme\ui.datepicker.css
文件 1154 2009-02-19 12:34 jQuerySelectMenu\theme\ui.dialog.css
............此处省略6个文件信息
- 上一篇:微信大转盘很好用的源码
- 下一篇:网页返回顶部功能
相关资源
- 响应式网站仿微信自定义菜单导航J
- html5 选择菜单 三级联动(弹层式)
- 微信小程序实现菜单栏功能
- Jquery实现产品详细页功能:换肤、动态
- Jquery防微信公众号自定义菜单导航
- 全兼容二级折叠菜单
- 菜单效果
- Jquery 后台系统蓝色侧边折叠栏 菜单
- 微信小程序展示案例 美食汇菜单
- 后台管理菜单模版 Ext1
- jquery 省市县联动 下拉菜单(含全国
- 仿微信自定义菜单全屏自适应手机底
- Jquery 选择下拉菜单 (可输入关键词快
- Jquery垂直三级导航菜单代码
- 苏宁易购商城网站菜单,类似京东.
- jQuery-Easyui多成树导航菜单DEMO
- css+div实现精美导航条 横向排列下拉子
- jquery dtree 动态实现无限树形菜单(增


评论
共有 条评论