-
大小: 0.31M文件类型: .zip金币: 1下载: 0 次发布日期: 2021-01-30
- 语言: JavaScript
- 标签: 上传 图片 图片上传
资源简介
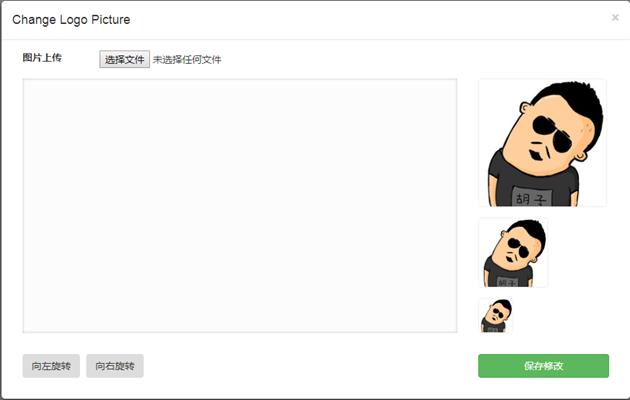
此示例采用的是bootstrap 及jquery 插件制作的一个宽可以模拟头像上传的功能
代码片段和文件信息
属性 大小 日期 时间 名称
----------- --------- ---------- ----- ----
目录 0 2017-12-12 10:28 bootstrap\
目录 0 2017-12-12 10:28 bootstrap\css\
文件 26719 2016-12-09 20:14 bootstrap\css\bootstrap-theme.css
文件 47721 2016-12-09 20:14 bootstrap\css\bootstrap-theme.css.map
文件 23361 2016-12-09 20:14 bootstrap\css\bootstrap-theme.min.css
文件 154230 2016-12-09 20:14 bootstrap\css\bootstrap.css
文件 390518 2016-12-09 20:14 bootstrap\css\bootstrap.css.map
文件 122544 2016-12-09 20:14 bootstrap\css\bootstrap.min.css
目录 0 2017-12-12 10:28 bootstrap\fonts\
文件 20127 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.eot
文件 109025 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.svg
文件 45404 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.ttf
文件 23424 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.woff
文件 18028 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.woff2
目录 0 2017-12-12 10:28 bootstrap\js\
文件 71253 2016-12-09 20:14 bootstrap\js\bootstrap.js
文件 36822 2016-12-09 20:14 bootstrap\js\bootstrap.min.js
文件 496 2016-12-09 20:14 bootstrap\js\npm.js
目录 0 2017-12-12 10:28 cropper\
文件 4841 2016-12-09 20:14 cropper\cropper.css
文件 52159 2016-12-09 20:14 cropper\cropper.js
文件 3776 2016-12-09 20:14 cropper\cropper.min.css
文件 19259 2016-12-09 20:14 cropper\cropper.min.js
文件 2823 2017-12-12 10:31 index.html
文件 84349 2017-12-12 10:29 jquery.min.js
文件 11637 2016-12-09 20:14 logo.jpg
目录 0 2017-12-12 10:28 sitelogo\
文件 1730 2016-12-09 20:14 sitelogo\sitelogo.css
文件 8115 2016-12-09 20:14 sitelogo\sitelogo.js
----------- --------- ---------- ----- ----
目录 0 2017-12-12 10:28 bootstrap\
目录 0 2017-12-12 10:28 bootstrap\css\
文件 26719 2016-12-09 20:14 bootstrap\css\bootstrap-theme.css
文件 47721 2016-12-09 20:14 bootstrap\css\bootstrap-theme.css.map
文件 23361 2016-12-09 20:14 bootstrap\css\bootstrap-theme.min.css
文件 154230 2016-12-09 20:14 bootstrap\css\bootstrap.css
文件 390518 2016-12-09 20:14 bootstrap\css\bootstrap.css.map
文件 122544 2016-12-09 20:14 bootstrap\css\bootstrap.min.css
目录 0 2017-12-12 10:28 bootstrap\fonts\
文件 20127 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.eot
文件 109025 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.svg
文件 45404 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.ttf
文件 23424 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.woff
文件 18028 2016-12-09 20:14 bootstrap\fonts\glyphicons-halflings-regular.woff2
目录 0 2017-12-12 10:28 bootstrap\js\
文件 71253 2016-12-09 20:14 bootstrap\js\bootstrap.js
文件 36822 2016-12-09 20:14 bootstrap\js\bootstrap.min.js
文件 496 2016-12-09 20:14 bootstrap\js\npm.js
目录 0 2017-12-12 10:28 cropper\
文件 4841 2016-12-09 20:14 cropper\cropper.css
文件 52159 2016-12-09 20:14 cropper\cropper.js
文件 3776 2016-12-09 20:14 cropper\cropper.min.css
文件 19259 2016-12-09 20:14 cropper\cropper.min.js
文件 2823 2017-12-12 10:31 index.html
文件 84349 2017-12-12 10:29 jquery.min.js
文件 11637 2016-12-09 20:14 logo.jpg
目录 0 2017-12-12 10:28 sitelogo\
文件 1730 2016-12-09 20:14 sitelogo\sitelogo.css
文件 8115 2016-12-09 20:14 sitelogo\sitelogo.js
- 上一篇:Jquery图片预览插件
- 下一篇:JQuery的倒计时特效
相关资源
- Jquery lightbox 插件实现 图片弹出层放大
- 非常好的jQuery图片轮播源码
- HTML5页面图片处理编辑器
- 可预览、拖拽HTML5文件上传插件
- Jquery 实现点击图片放大(可切换下一
- js 图片轮播
- jquery拖拽图片排序
- jquery实现鱼眼效果放大图片
- 图片左右滚动多用途,可单张,多张
- HTML5实现分段上传,支持断点续传
- Jquery图片预览插件
- JQuery Slide 图片滚动 文字切换 插件d
- 仿淘宝网图片放大功能
- Jquery 图片放大效果,类似淘宝商品放
- 弹出图片层/弹出flash层/弹出层自动消
- js上下、左右滚屏代码支持图片、文字
- 图片变大预览
- HTML5上传插件
- jquery 翻牌效果(图片旋转特效)
- js 图片切换代码(上一张、下一张)
- jquery 散落的图片可做相册
- 微信端上传截图功能
- 微信小程序图片上传实例源码23650
- js调用摄像头截图上传
- UEditor独立图片、文件上传模块
- jquery 图片自适应插件
- js+css实现 点击图片放大效果
- 鼠标经过图片局部放大jQuery
- js录音并上传mp3
- js 轮播图片(Swiper)




评论
共有 条评论