资源简介
使用hammer.js监听触控时产生的位移,并用Jcanvas.js画出来,从而实现在canvas画布内进行手势的拖拽 旋转 移动 缩放功能.点击按钮获取画布内的base64,并显示.
测试时请放在tomcat内,并手机访问.
不足:canvas加载图片缩放时有失真(前一个上传的demo则不失真)
优点:可双点触控 同时进行移动缩放旋转效果

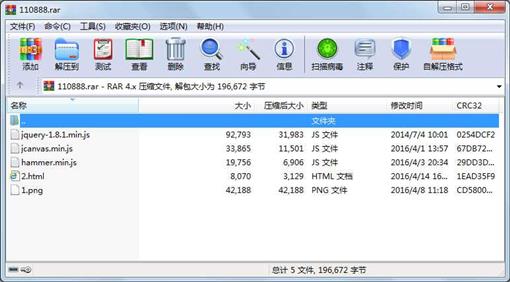
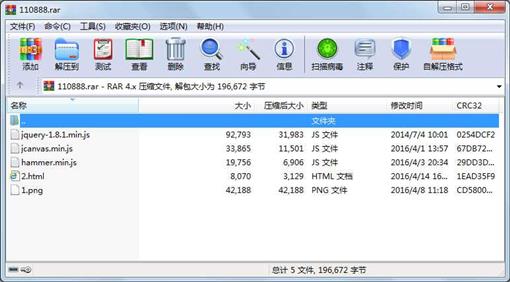
代码片段和文件信息
属性 大小 日期 时间 名称
----------- --------- ---------- ----- ----
文件 42188 2016-04-08 11:18 1.png
文件 8070 2016-04-14 16:24 2.html
文件 19756 2016-04-03 20:34 hammer.min.js
文件 33865 2016-04-01 13:57 jcanvas.min.js
文件 92793 2014-07-04 10:01 jquery-1.8.1.min.js
----------- --------- ---------- ----- ----
196672 5
----------- --------- ---------- ----- ----
文件 42188 2016-04-08 11:18 1.png
文件 8070 2016-04-14 16:24 2.html
文件 19756 2016-04-03 20:34 hammer.min.js
文件 33865 2016-04-01 13:57 jcanvas.min.js
文件 92793 2014-07-04 10:01 jquery-1.8.1.min.js
----------- --------- ---------- ----- ----
196672 5
相关资源
- 如何在CANVAS中使用D3.JS
- js canvas写的游戏 俄罗斯方块
- Canvas 坦克大战
- canvas背景效果
- NodeCanvas 2.9.2
- 使用canvas画线,位移,旋转,绘制五
- echarts+canvas中国地图点击省市区进入查
- 武汉大学计算机学院 刘靖 人机交互
- canvas端午节小游戏
- Unity插件:NodeCanvas 2.6.2
- 安卓自定义控件-点击产生圆圈水波纹
- canvas-text
- Paint和Canvas使用总结
- fabricjs画板工具
- canvas飞机大战.zip
- H5 canvas 实现小游戏
- H5 canvas制造3D旋转爱心表白
- canvas行走的小人
- 贝塞尔曲线生成工具
- canvas createjs实现美丽夜空,流星,月
- 使用canvas写的时间轴插件,可以实现
- delphi用canvas画线搞锯齿demo
- 使用CANVAS将网页以图片的格式存到服
- 鼠标在canvas上悬浮,并提示鼠标位置
- excanvas_r3.zip解决了ie8不支持canvas
- 网页端抠图实现 H5抠图 canvas抠图 在
- 小程序canvas生成海报保存到相册
- canvas涂鸦.rar
- 全网独一份,振动监测系统中的协波
- H5 canvas实现打砖块小游戏
 川公网安备 51152502000135号
川公网安备 51152502000135号
评论
共有 条评论